
LM
An AI document analysis and outline generation platform.



Role
UX Designer
Team
3 Designers
5 Developers
1 Project Manager
Timeline
10 weeks (Spring 2025)
Tools Used
Figma
Background
Codelab is a student-run organization at UC Davis that works works on unpaid, educational projects with real world clients. In January 2025, our team began a project for Goodnotes, a leading digital note-taking app with millions of users.
Disclaimer: While we collaborated with representatives from Goodnotes, this work was conducted in an educational, unpaid capacity and does not represent an official product or endorsement by Goodnotes.
Project Goal
Our goal was to create a proof-of-concept document analysis and outline generation testing platform. This platform would be used internally to test the feasibility of implementing a similar tool.
Results
We successfully designed and developed an AI tool that uses LLMs to analyze PDFs, generate summaries, and provide context-aware answers to users' questions.
Problem
Goodnotes is one of the most popular note-taking platforms, especially among college students. Students use Goodnotes to review their lecture notes, write practice problems, and build study guides.
However, students are increasingly turning towards new AI tools for their studying needs.
How might Goodnotes incorporate new AI tools to innovate students’ studying experience on their platform?
Tools we created
Our goal was to create a proof-of-concept document analysis and outline generation testing platform. This platform would be used internally to test its feasibility.

Research
6 user interviews and 40 survey responses
From our research we learned the following:

Competitive Analysis

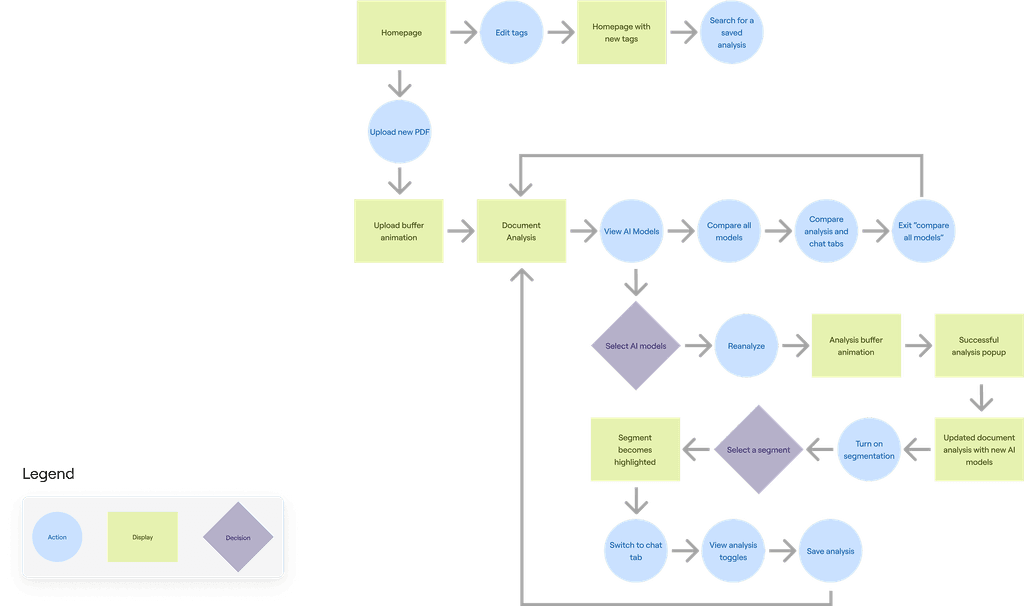
User Flow

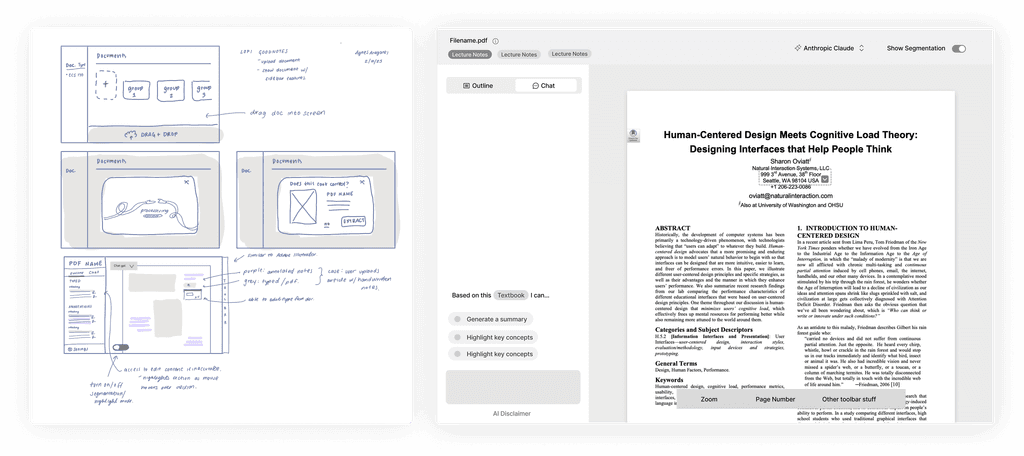
Wireframes
With our initial sketches and wireframes, we experimented with different ways of laying out the homepage and document analysis page.

Iterations
Our design went through many iterations, as we focused on forming consistent on-brand design components, improving accessibility, and finding non invasive ways to implement our features.

Design System

Homepage

Segmentation

Chat

Multi-Modal Analysis

Takeaways

Thank you for reading this case study!

